WooCommerce Custom Business Card & Flyer Design Pro
business card & flyer design plugin for woocommerce
Thank you for purchasing our WooCommerce Custom Business Card & Flyer Design Pro plugin. If you have any questions that are beyond the scope of this help file, please feel free to email via our user page contact form. Thank you so much!
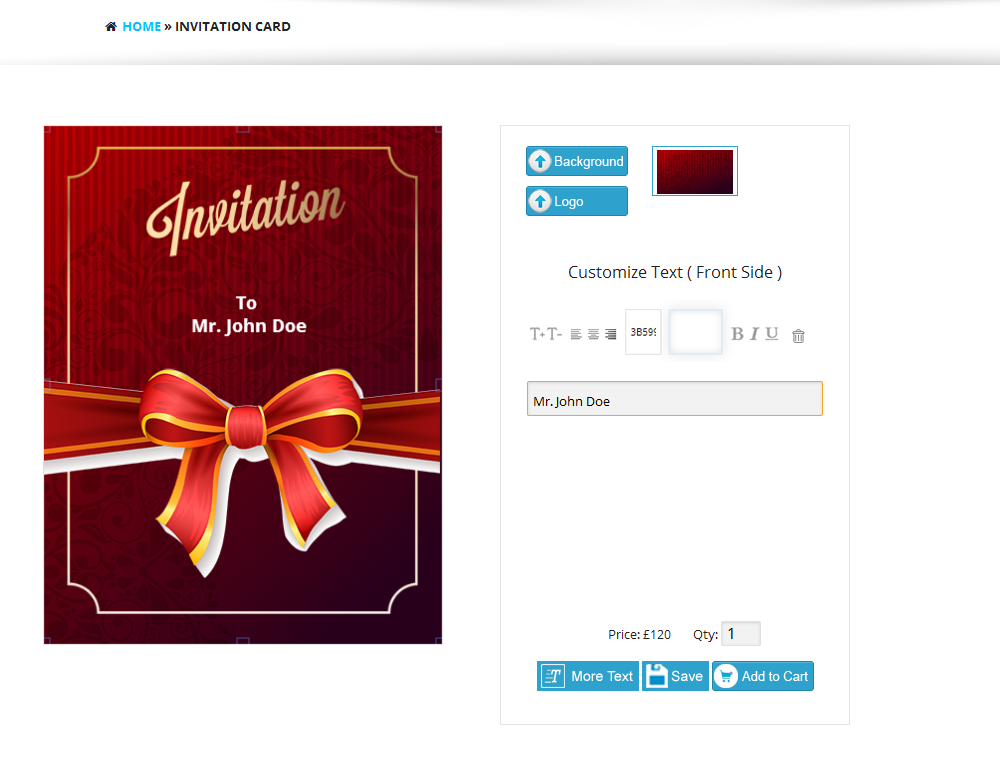
☛ “WooCommerce Custom Business Card & Flyer Design Pro” plugin is a wordpress plugin which is used to design or customized business card, banner, flyer, brochure, poster etc.
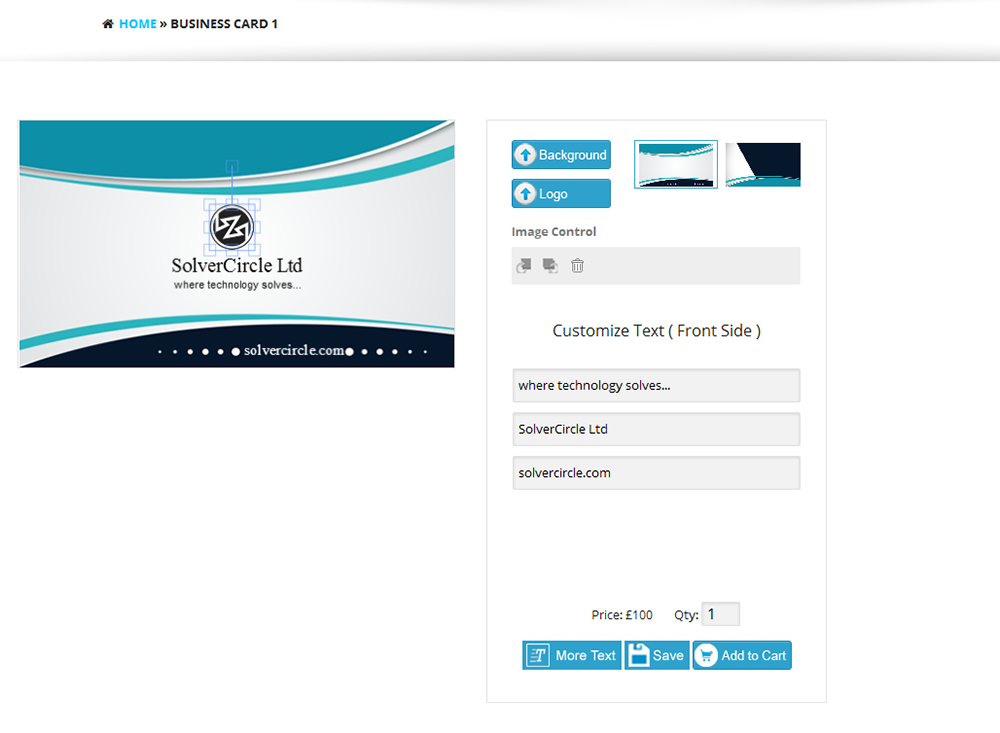
☛ By this plugin customer can design the business card as per their need such as add name, designation, address, contact details etc. by different types of Color, Font, Size and Formats.
☛ User can upload Logo or Images in the card and also change the front and back Background of Business Card. User can upload multiple images and drag the image and text on different positions.
☛ After complete the design, shoppers can add to cart with cards quantity.
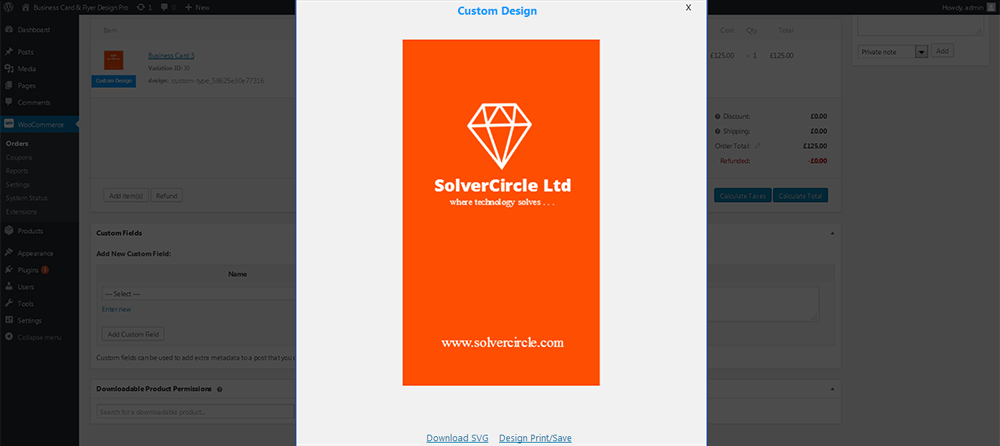
☛ Shop owner can pre design the business card from admin panel and set it to the frontend. SVG output, print and saves are possible from admin order.
☛ “WooCommerce Custom Business Card & Flyer Design” plugin has some excellent features and very easy to install or setup.
☛ “WooCommerce Custom Business Card & Flyer Design” plugin is more flexible and compatible with many existing plugins in the WP repository.
☛ This plugin is fully customizable. Users can easily configure the plugin into the new or existing wordpress websites.
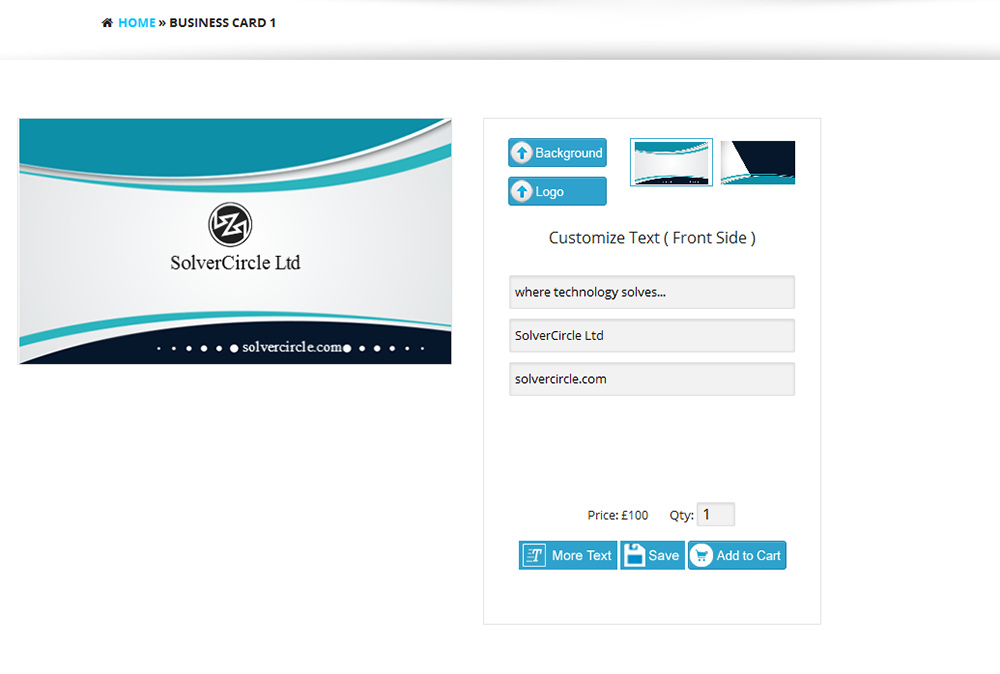
- Shoppers can upload their own design, image and company logo on Business Card while shopping.
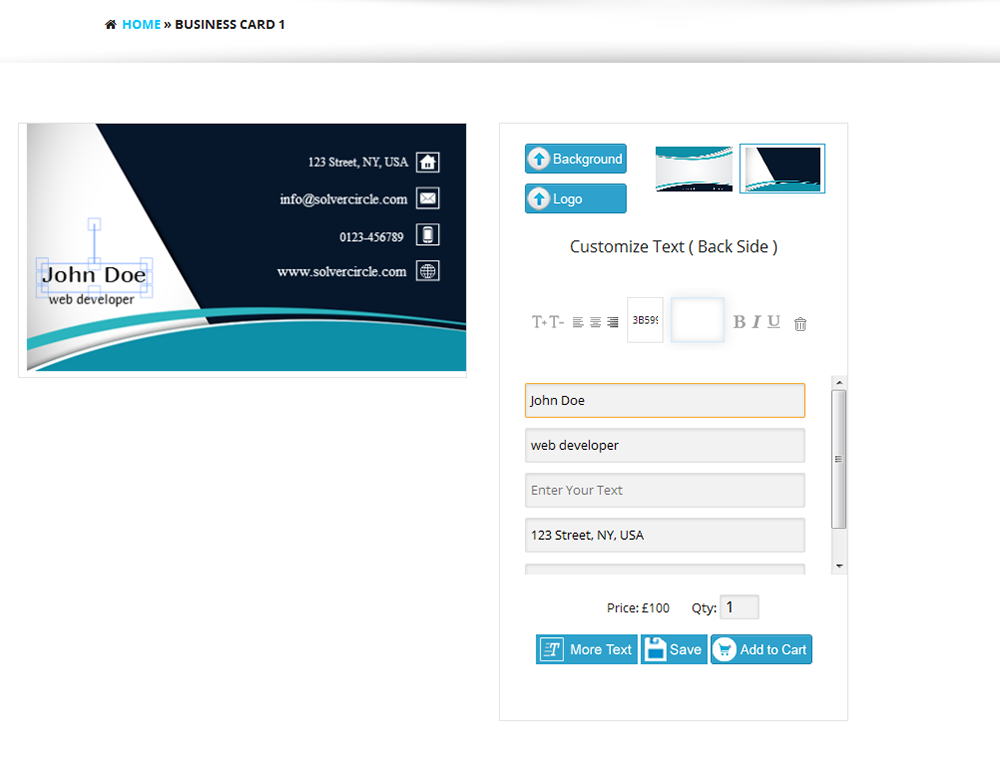
- Add Name, Designation, Address, Contact Details, Logo and Images on both side of the Business Card.
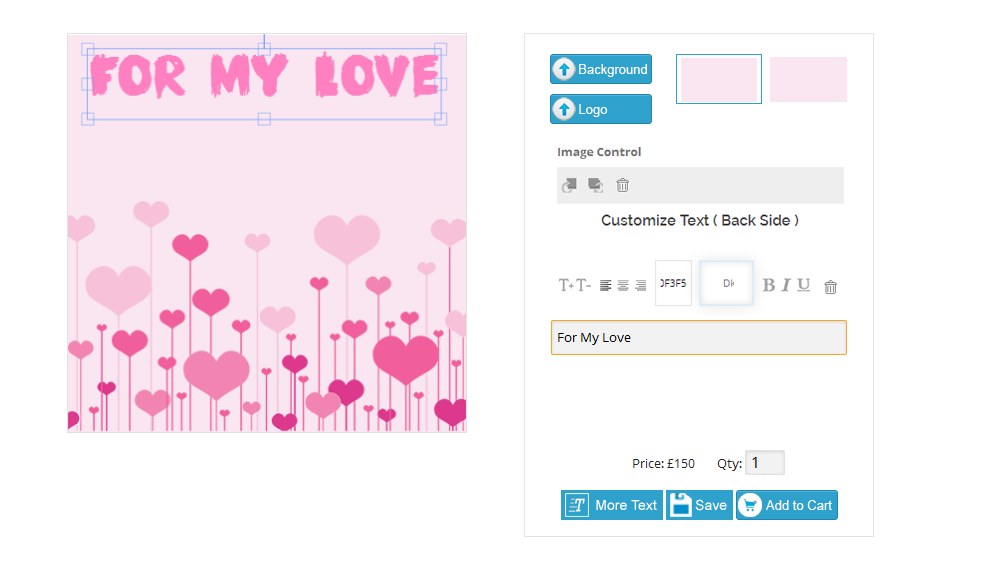
- Change Text Font, Font Size, Alignment, Text Color etc.
- Place text or images in Both Sides of the Business Card.
- Text and Images can be moved and placed/positioned on anywhere on the Business Card.
- Multiple Text and Multiple Image can be added on the Business Card.
- Shoppers can add to cart same product with customization or without customization and price will be different for that purpose.
- Only registered users can save the cards design and he will view all his design.
- Shoppers can view the customized product (text or uploaded image with position) on the cart page.
- Shop owner can pre design the business card from admin panel and set it to the frontend.
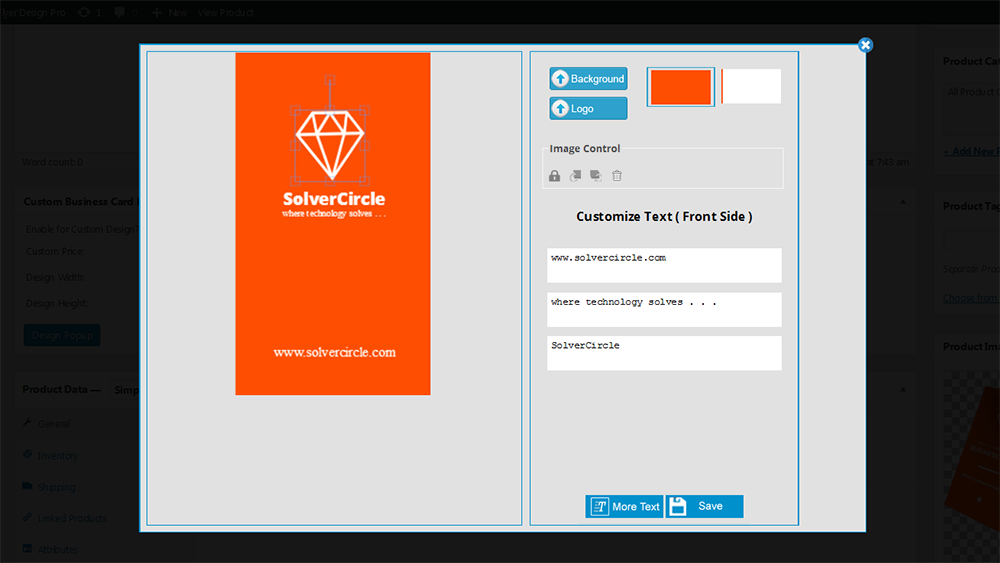
- Full design panel of frontend is also available in the Admin panel with more features.
- Admin can enable/disable custom design.
- Custom price can be set from admin panel.
- Design width and height can be set from admin.
- Business cards front and back background image can be upload from admin panel.
- Admin can add multiple text fields.
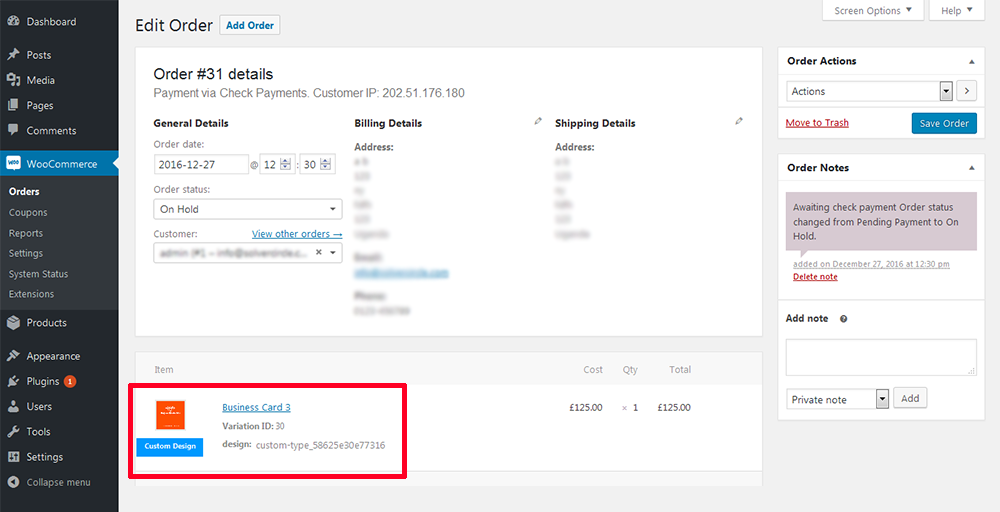
- View the customers design from admin order.
- Shop owner can add Text or Logo as well as Lock it from admin panel.
- SVG output, print and saves are possible from admin order.
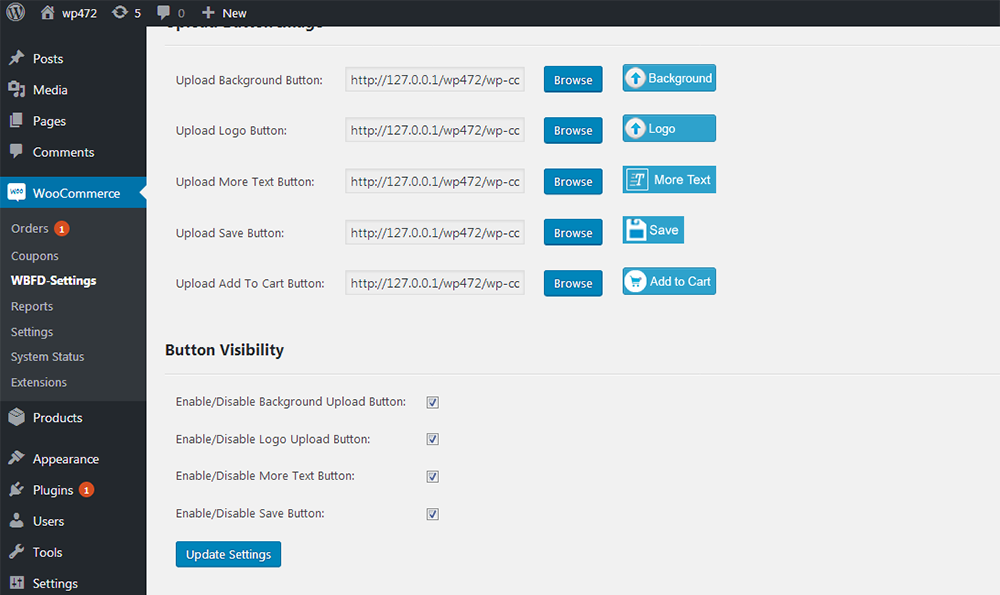
- All custom buttons upload option from admin.
- Enable or Disable option for Background Upload Button, Logo Upload Button, More Text Button and Save Button.
- Download the plugin.
- Unzip the file “woocommerce-business-card-flyer-designer-pro” and upload the folder to the “/wp-content/plugins/” directory.
- Activate the plugin from “Plugins” menu in WordPress Admin.
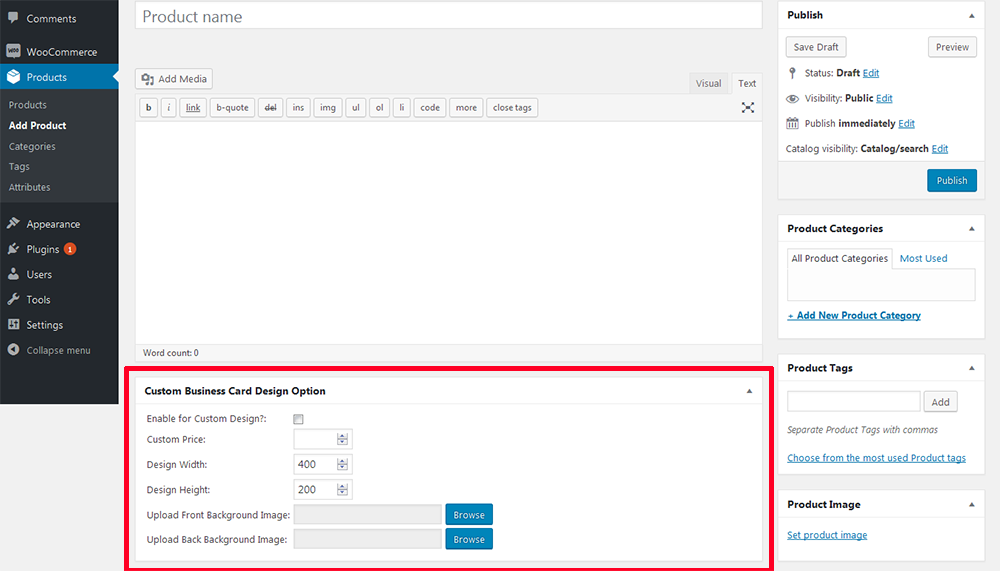
- Now go to WooCommerce > Products > Add Product, Just add a business card or flyer as a woocommerce product in normal way and scroll down to “Custom Business Card Design Option” metabox area.
- Enable Custom Design by checking the check box.
- Set the customize price.
- Put the image dimension in “Design Width” and “Design Height”.
- Upload cards front and back image.
- Now “Save” the product. After save the product you will find “Design Popup” button in metabox area.
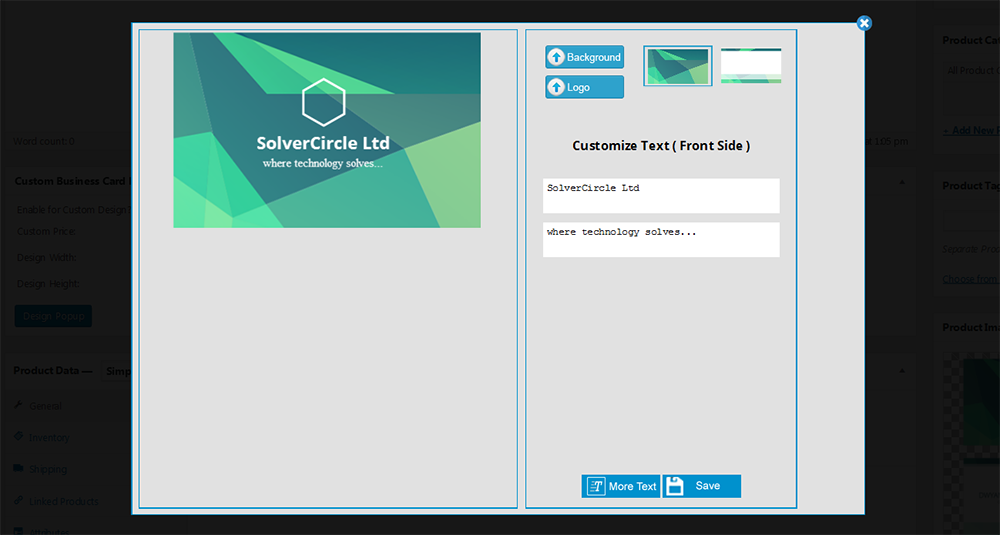
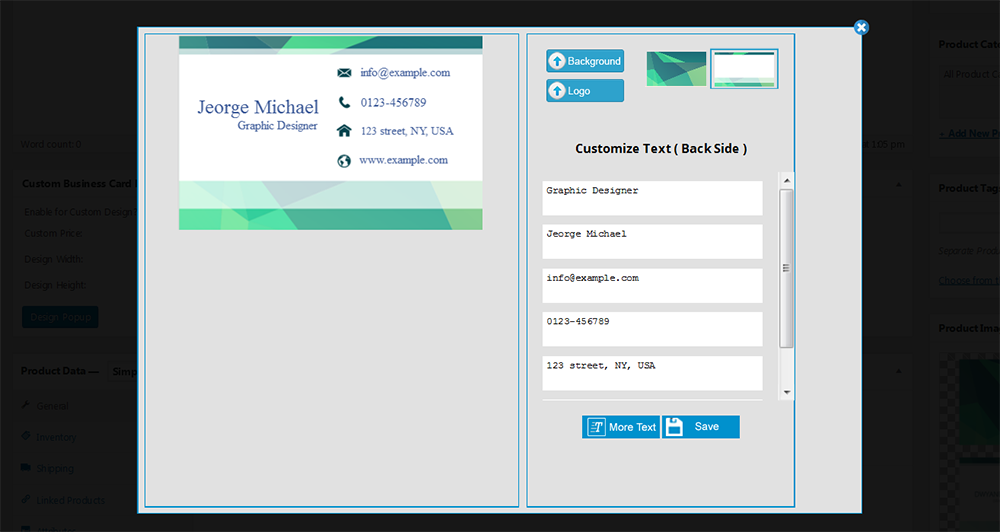
- Click on “Design Popup” button and start your design.
- Design will show in frontend as pre design.
- Now shoppers will resign or re-design the cards from frontend design panel.